
Add Revue to your website
Written by Robert Koch
Step 1: Create a Revue account
First, what is Revue? Well it brands itself as "an editorial newsletter tool for writers and publishers. Build a loyal audience Revue makes it easy for writers and publishers to send editorial newsletters — and get paid." I'm not too sure about the monitary side of things, but I do like the way it integrates with Twitter as you can see below.

Step 2: Get the embed code
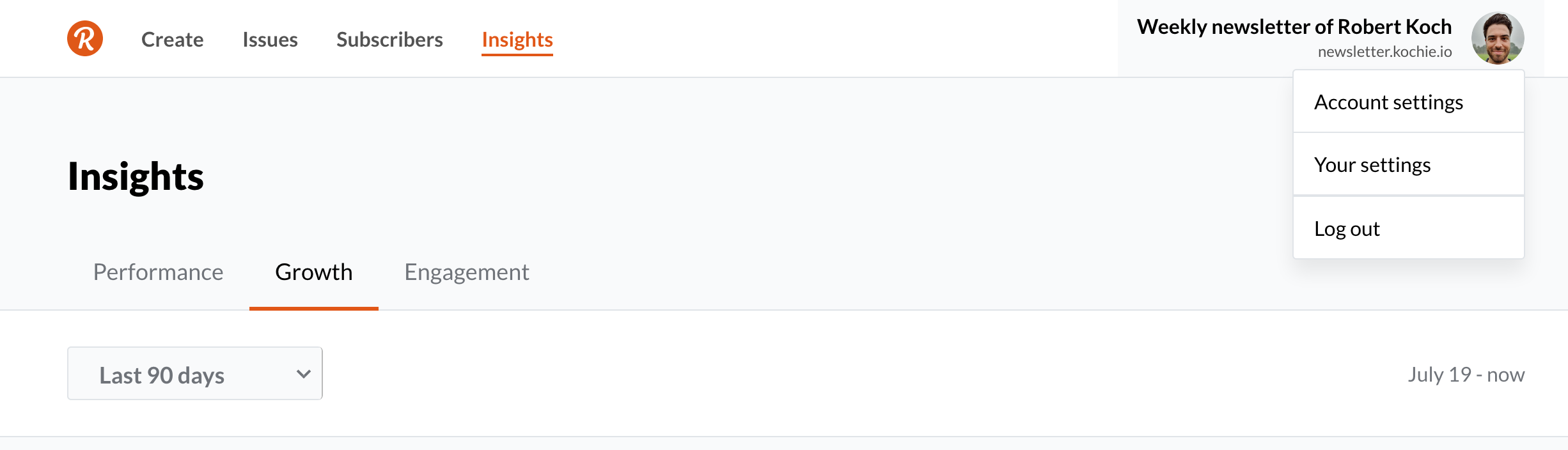
Account Settings
Integrations. Click on that and you'll see
a list of applications you can link to your account. At the very bottom under
Tools will be an option to embed a signup form.
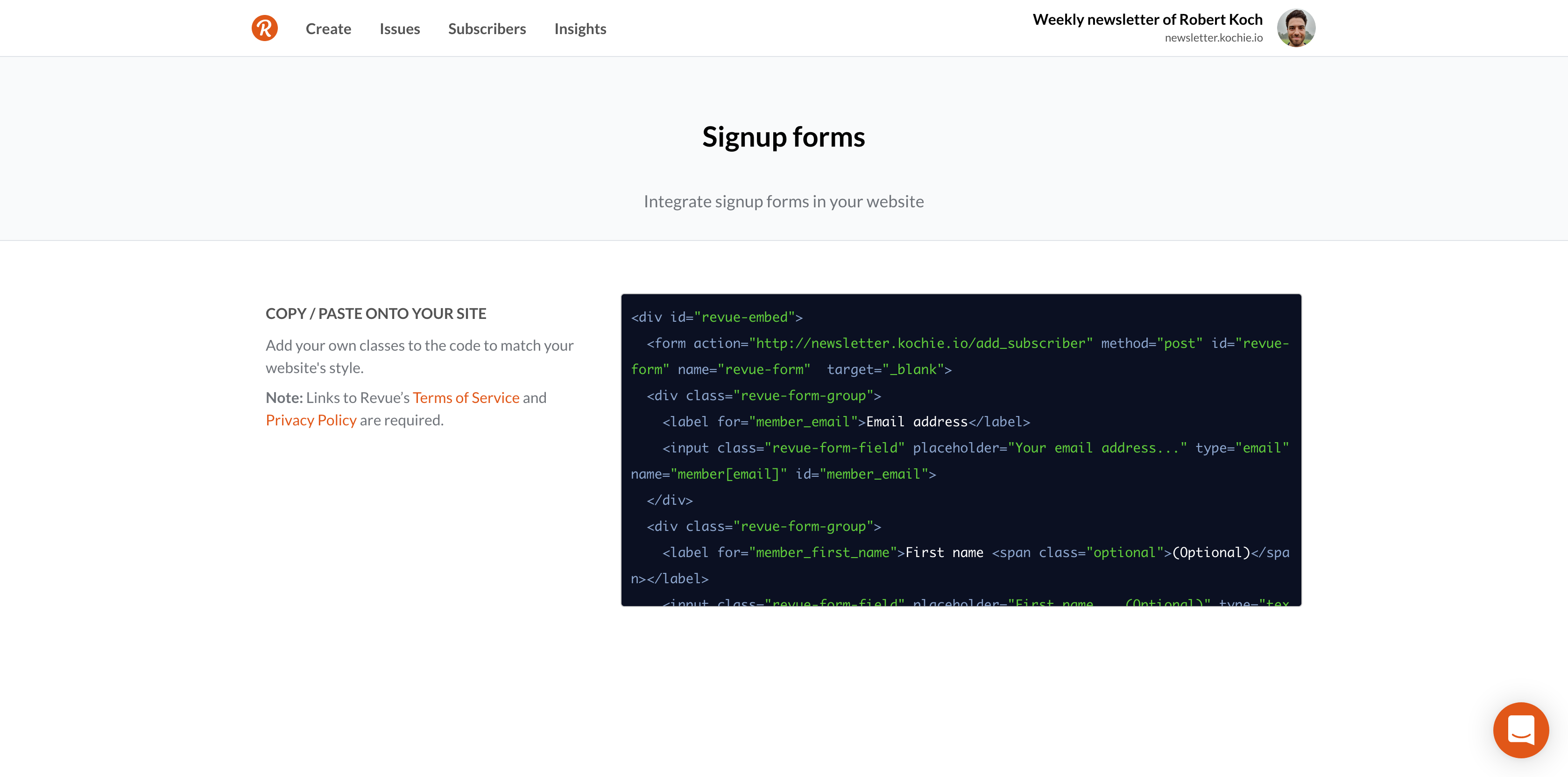
Learn More to get to the embedded code for your newsletter.
It should look something like mine here, note on line 3 where you need to change the action to point to your newsletter, be it a Revue domain or a custom one.
Now once you have this code you can simply add it to your site if you're using HTML. The once thing you'll need to do is add css to make it look nice. But since my site uses Next.js and TailwindCSS I needed to do one more thing before I could complete this task.
Step 3: Converting to a React component
The full code for this component and my entire site is available on Github.
Extra Tweaks
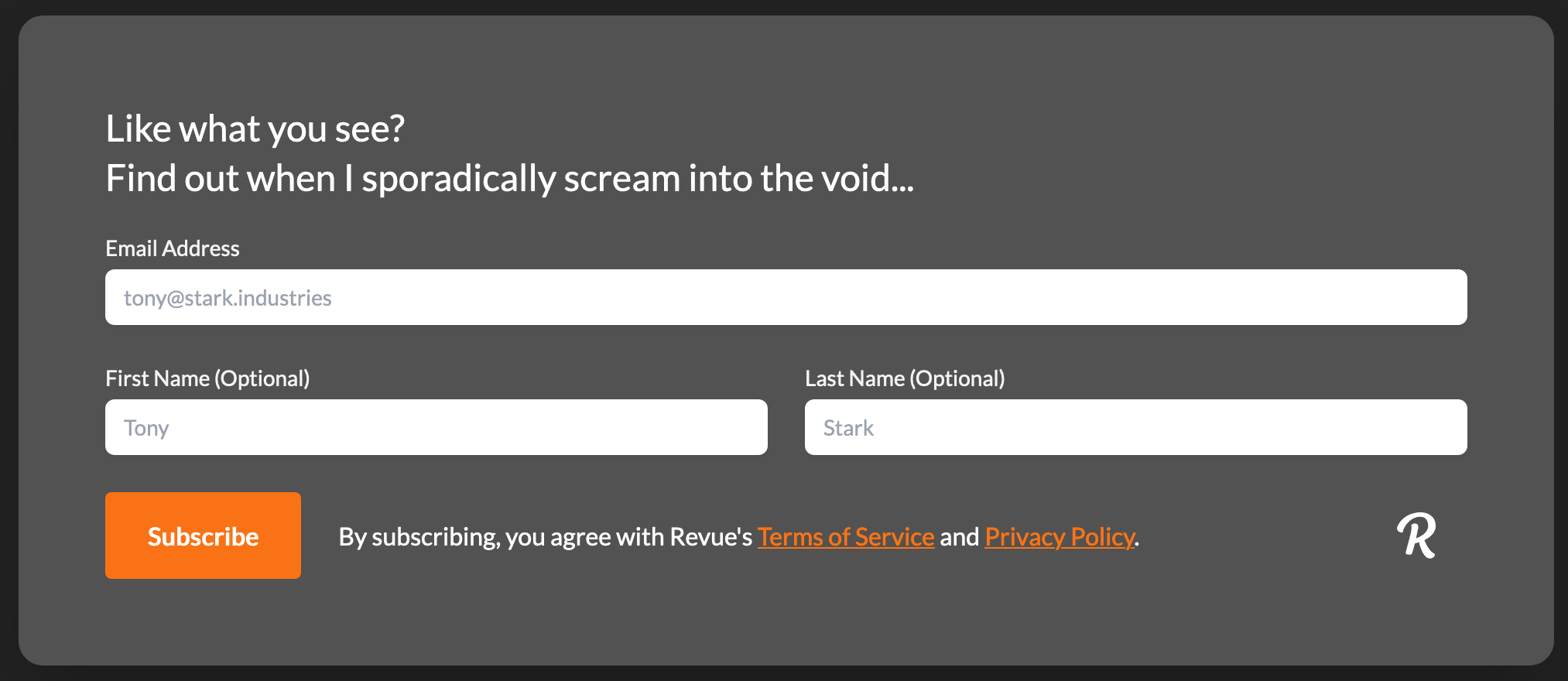
There are a few extra features I've added to my component to give it a little flair. For started I've added the Revue logo as an SVG that changes colour when the entire component is hovered over.
Card component that my pages use to render the cutout that
content appears onAnd the end result is the nice little sign up form you see below.

And there you have it! You should now have a nice form for people to use to sign up for your email newsletter! 🎉
