Add your Holopin badges to your personal website
Written by Robert Koch
3 min read
This post is also published on
Holopin.
Making your website awesome!
Holopins are a fantasic way to share your achievements with the world. Whether
you've just signed up for
Hacktoberfest
or found a
security vulnerability
there's always a pin for your achievements, and you might as well show the world
how amazing you are. You can add them to your website, blog, social media
profiles, email signatures, and more! In this tutorial I'm going to walkthrough
how you can add your Holopin board to your own website.
The process shouldn't take you more than 10-15 minutes if you're farmiliar with
HTML. The first thing you'll want to do is navigate to your Holopin board. It
should be at the link https://holopin.io/@{YOUR USERNAME}, here you'll find a
line of markdown that lets you embed the link to your board on any page. It will
look something like this
Loading languages
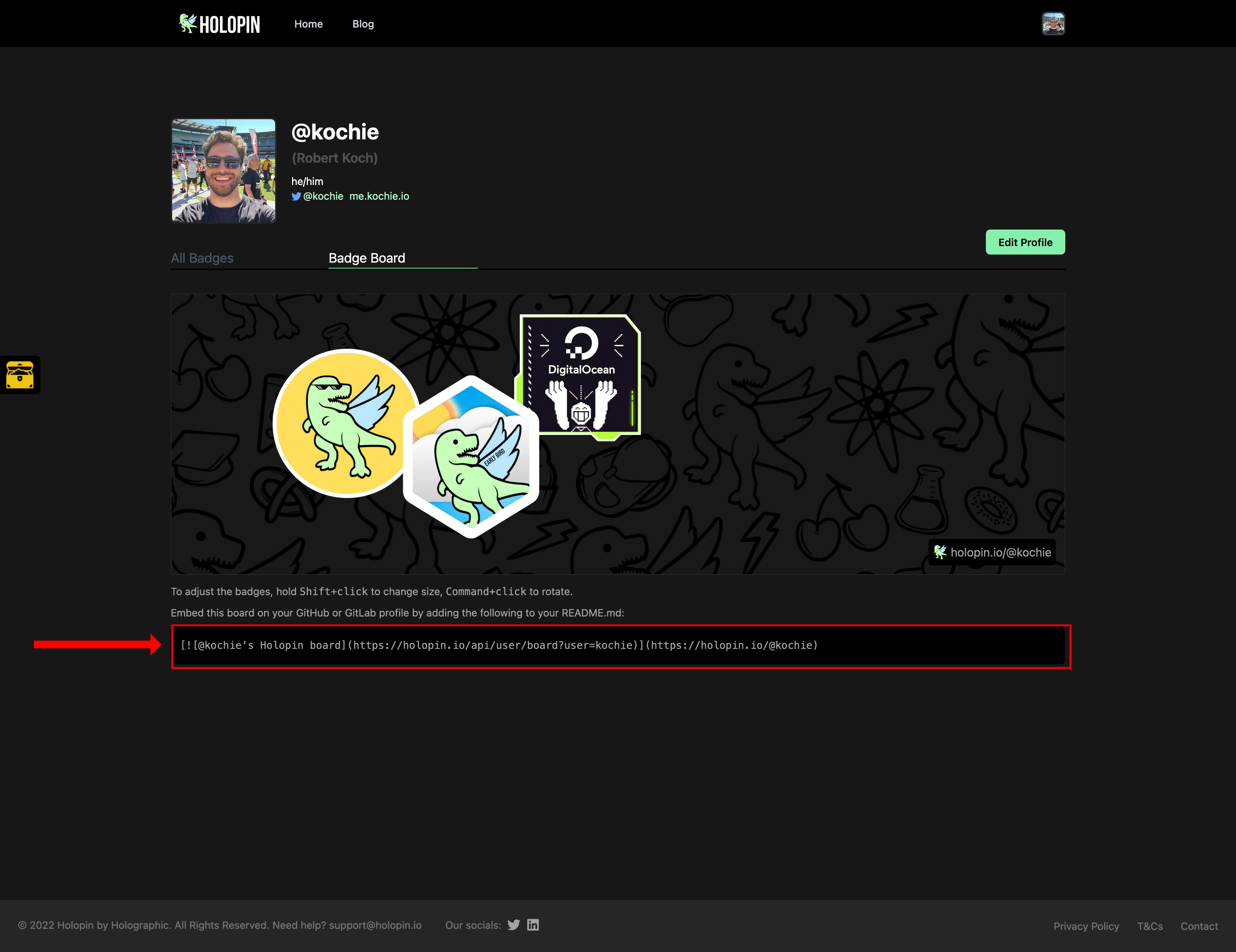
This is what it looks like on my page.
Screenshot of my Holopin board with a markdown snippet.
Now this markdown snippet is great for just copying into your GitHub profile,
but what if you want to add it into a page that doesn't have markdown? Well to
do that you need to know a bit about what markdown is and what the snippet is
doing.
Simply put markdown is a language for writing text with formatting. Not only can
you write plaintext but you can also have links, images, and
other formatting options.
If you're unfarmiliar with markdown syntax this might look a bit complicated,
but don't worry it's quite simple. This markdown will convert to a picture (with
alt text) and a link, here are what they look like as seperate lines.
Loading languages
Putting the two together gives you the above line that you see on your board
page. The Holopin snippet roughly translates to the below html.
Loading languages
But now that you know how to read this markdown you can add your board to any
website by writing the html yourself like I have!
The great part about adding your Holopin board to your website is that you can
change the style of how it's shown by using your favorite styling language. How
about a little hover effect using a CSS library like
Tailwind?
Loading languages
That's it you're ready to get started adding your own board to your sites, or if
you want to get going right away you can use this snippet in a
next.js app to jumpstart your page.
Loading languages
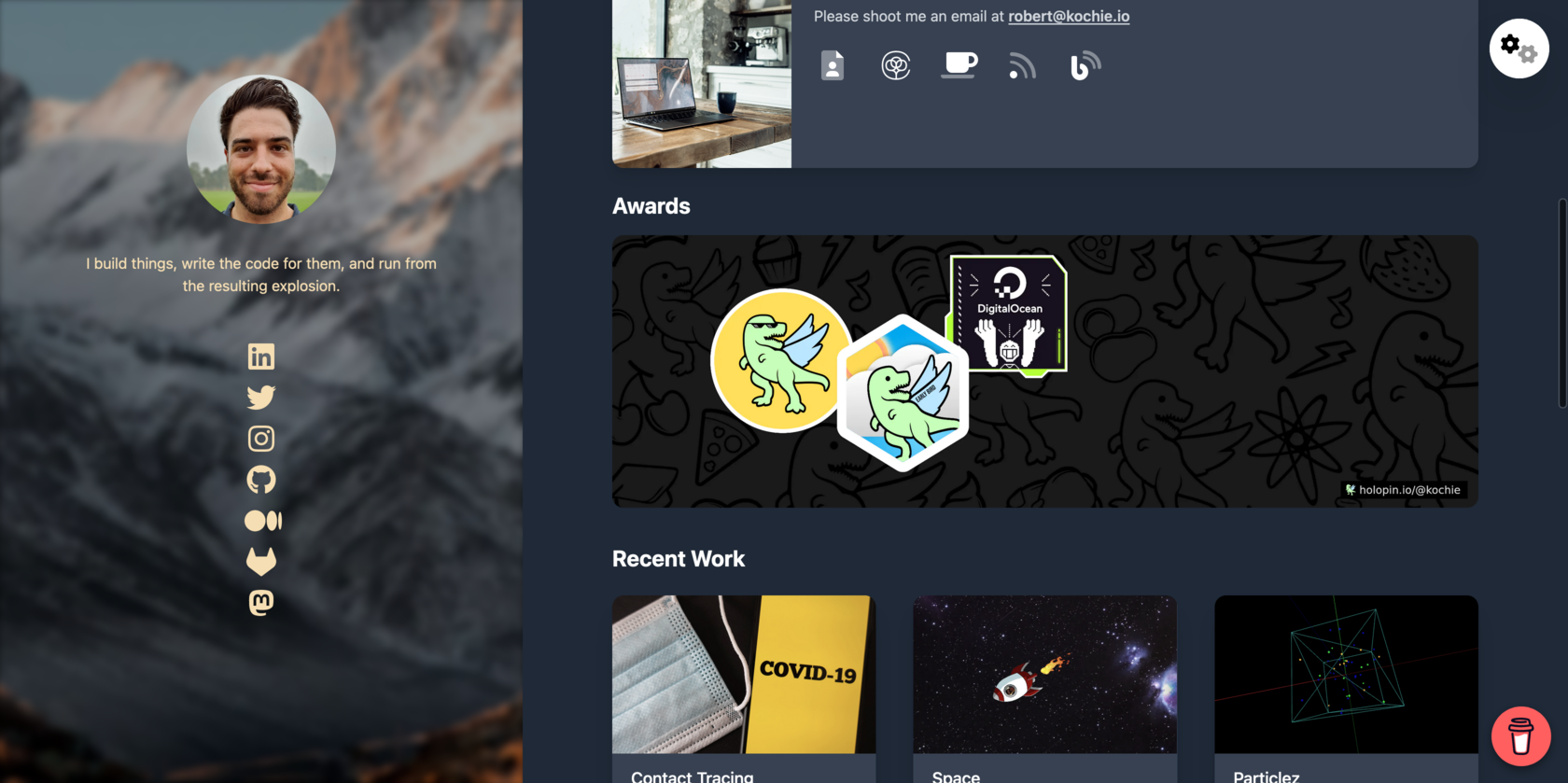
Here's what my page looks like with the above component.
The final result, a Holopin badge on my page.
Feeling inspired? Tag
@holpin_ on twitter and
let us know what you've built!